بهترین ویرایشگرهای HTML و CSS در لینوکس: ۸ گزینه برتر
موضوعاتی که در این مقاله به آنها پرداخته خواهد شد، به شرح زیر است:
خلاصه: در این آموزش، بهترین ویرایشگرهای HTML و CSS برای توسعهدهندگان لینوکس را بررسی میکنیم.
بهترین ویرایشگرهای HTML و CSS در لینوکس به توسعهدهندگان کمک میکنند تا برنامههای وب را سریعتر و کارآمدتر توسعه دهند. این ویرایشگرها تمام ابزارهای لازم برای سادهسازی و ارتقاء نوشتن کد را فراهم میکنند. ویرایشگرهای مدرن HTML و CSS با تمام ابزارها، پلاگینها و ابزارهای اساسی برای تسهیل توسعه وب عرضه میشوند.
بهترین ویرایشگرهای HTML و CSS برای توسعهدهندگان لینوکس: انتخابی هوشمندانه برای بهبود کارایی
ویرایشگرهای HTML و CSS به دو دسته تقسیم میشوند: ویرایشگرهای متنی و ویرایشگرهای WYSIWYG (آنچه میبینید، همان چیزی است که دریافت میکنید).
ویرایشگرهای WYSIWYG
ابزارهای کدنویسی WYSIWYG HTML انتخابی عالی برای مبتدیان هستند، زیرا به شما این امکان را میدهند که پیشنمایشی از ظاهر وبسایت خود برای بازدیدکنندگان مشاهده کنید. علاوه بر این، این نوع ویرایشگر معمولاً با یک رابط کشیدن و رها کردن ارائه میشود که به شما اجازه میدهد تا تصاویر، سرصفحهها و سایر عناصر صفحه را بدون نیاز به نوشتن حتی یک خط کد اضافه، حذف یا تغییر دهید.
این ویژگیها موجب تسهیل فرآیند طراحی و توسعه میشود و به مبتدیان کمک میکند تا به راحتی و بدون نگرانی از کد نویسی، وبسایتهای خود را ایجاد کنند. ویرایشگرهای WYSIWYG با ارائه یک تجربه بصری، به توسعهدهندگان این امکان را میدهند که به طور مؤثرتری بر روی طراحی و زیباییشناسی تمرکز کنند.
ویرایشگرهای متنی: ابزارهای قدرتمند توسعهدهندگان وب
در مقابل، ویرایشگرهای کد متنی تصویری از ظاهر نهایی وبسایت را به شما نشان نمیدهند. شما مجبورید به جای کشیدن و رها کردن عناصر روی صفحه، کد را بنویسید و ویرایش کنید. اما نکته مثبت این است که ویرایشگرهای متنی ویژگیهایی مانند تشخیص خطا و تکمیل خودکار را ارائه میدهند که نوشتن کد را آسانتر میکنند.
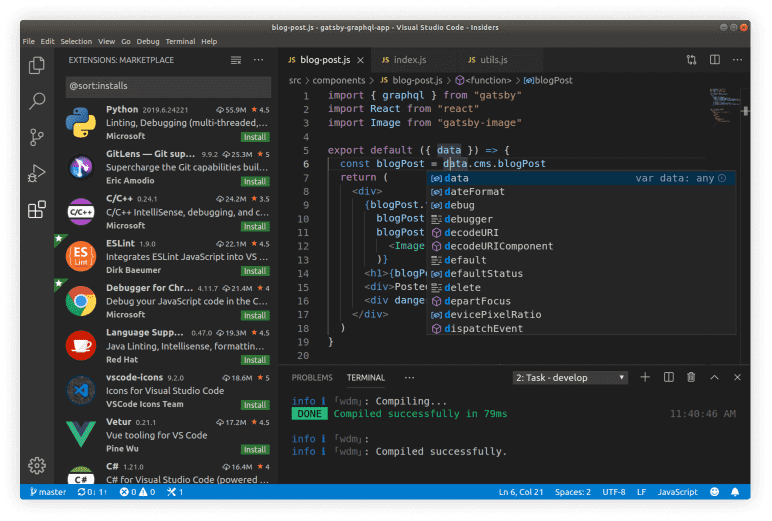
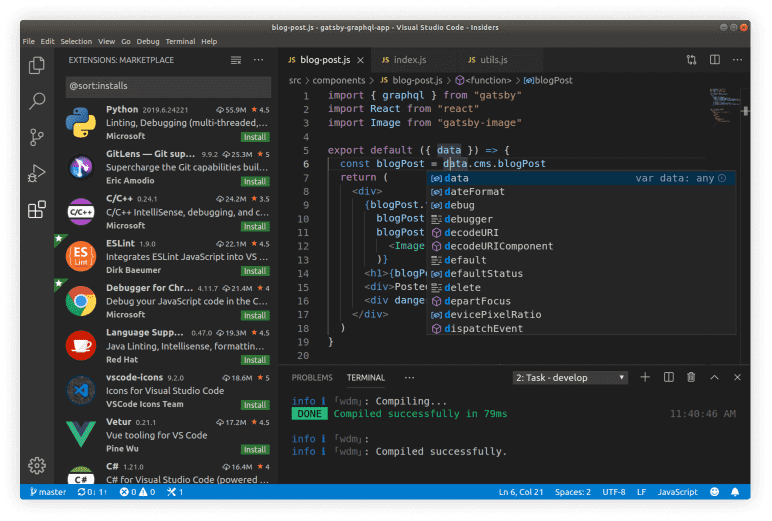
1. Visual Studio Code: یکی از بهترین ویرایشگرهای HTML و CSS در لینوکس
با Visual Studio Code شروع میکنیم که بدون شک یکی از بهترین ویرایشگرهای کد منبع است. Visual Studio Code که توسط Microsoft توسعه یافته است، یک ویرایشگر متنباز و چند پلتفرمی است که تمام ویژگیها و ابزارهای لازم برای توسعه برنامههای شما را ارائه میدهد.
علاوه بر پشتیبانی از HTML و CSS، این ویرایشگر همچنین بیش از 36 زبان برنامهنویسی از جمله Python، Java، TypeScript، Lua، C، C++ و PHP را پشتیبانی میکند.
به جای تکمیل خودکار و برجستهسازی نحو استاندارد، VS Code ویژگی IntelliSense را ارائه میدهد که پیشنهادات تکمیل هوشمندانه را بسته به تابع، تعریف، نوع متغیر و ماژولهای وارد شده ارائه میدهد.
همچنین این ویرایشگر کد با Git تعامل بسیار خوبی دارد و به شما امکان میدهد کد را از هر سرور SCM میزبانی شده، دریافت یا ارسال کنید.


ویژگیهای مهم دیگر:
- رابط خط فرمان یکپارچه
- افزونهها و پلاگینهای متعدد مانند Prettier برای قالببندی کد و ارائه قابلیتهای گسترده
- نمای تقسیم شده که امکان چندوظیفگی را فراهم میکند
- پشتیبانی از **Git** به شما امکان میدهد منابع را مستقیماً از ویرایشگر دریافت یا ارسال کنید
- میانبرهای پیشفرض صفحه کلید
- ابزارهای اشکالیابی برای کمک به کاربران در مشاهده و رفع خطاها
- پایگاه کاربری گسترده با منابع و راهنماهای به راحتی در دسترس
- نظرگذاری روی کد برای کمک به ردیابی و یادآوری بسته به ترتیبی که ترجیح میدهید
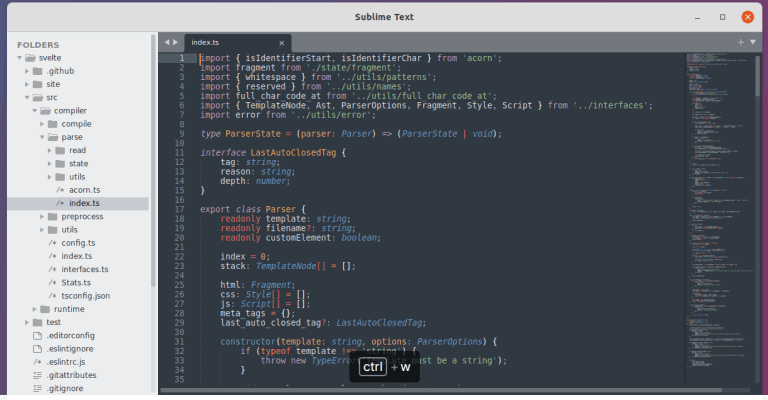
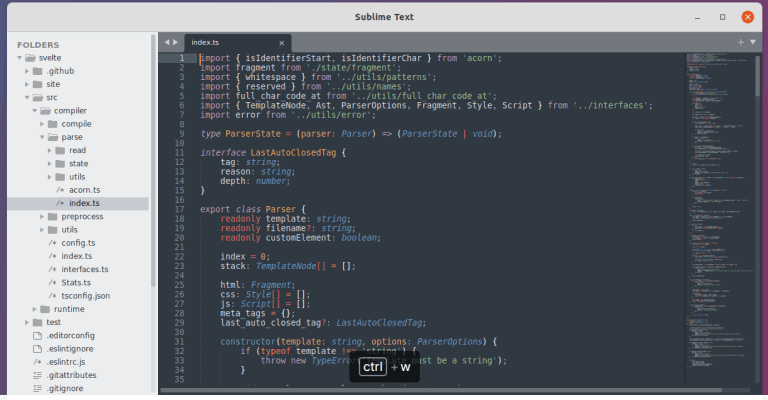
۲. Sublime Text 4: یکی دیگر از بهترین ویرایشگرهای HTML و CSS در لینوکس
Sublime Text 4 یک ویرایشگر کد متنباز و رایگان است که برای برنامهنویسان پیشرفته در دسترس است. این ویرایشگر ویژگیهای استاندارد موجود در سایر ویرایشگرها را مانند ویرایش تقسیم شده، پشتیبانی چندپلتفرمی و ویرایش چندگانه ارائه میدهد.
این ویرایشگر کد همچنین بسیار قابل سفارشیسازی است. از منوها تا کلیدهای میانبر و قطعات کد، تقریباً همه چیز در ویرایشگر را میتوان برای بهترین تطابق با ترجیحات شما تنظیم کرد. تمام این ویژگیها در نسخه رایگان گنجانده شدهاند، اما در نهایت، شروع به نمایش تبلیغات پاپآپ میکند که شما را تشویق به خرید میکند.


ویژگیهای اضافی:
- ویرایش چندخطی: این ابزار به شما امکان میدهد چندین خط از کد را بهطور همزمان در یک سند متنی ویرایش کنید.
- یافتن و جایگزینی با عبارات منظم: این ویژگی به شما امکان میدهد رشتههای متنی مشابه اما متفاوت را برای ویرایش جستجو و پیدا کنید.
- قطعات متن: با این ابزار میتوانید بلوکهای متنی را که در هر پروژه بهطور مکرر ظاهر میشوند، درج کنید.
۳. Komodo IDE: یک IDE همه کاره و رایگان برای توسعهدهندگان
Komodo IDE یک ویرایشگر کد متنباز و رایگان دیگر است که همچنین به عنوان یک محیط توسعه یکپارچه (IDE) عمل میکند. این ویرایشگر به عنوان یک ویرایشگر و اشکالیاب کار میکند و در نتیجه به طور چشمگیری گردش کار شما را بهبود میبخشد. Komodo IDE از چندین زبان از جمله JavaScript، Python، Ruby، GO، PHP، Perl و Node.js پشتیبانی میکند.
همچنین در این برنامه پیشنمایش زنده ارائه میشود که به شما امکان میدهد در یک صفحه تست و ویرایش کنید، به جای اینکه بین زبانهها جابهجا شوید. ویژگی ذخیرهسازی خودکار تضمین میکند که برای بررسی کار خود وقت خود را هدر ندهید. البته تمام این ویژگیها رایگان هستند.


برخی از ویژگیهای اصلی دیگر عبارتند از:
- اشکالزدایی گرافیکی: این نرمافزار از برخی از قدرتمندترین و کارآمدترین ابزارهای اشکالزدایی استفاده میکند.
- تکه کدهای خودکار (Auto abbreviation snippets): هنگامی که یک کد اختصاری را تایپ میکنید، این ویژگی به طور خودکار انتخاب تکه کد مناسب را فعال میکند.
- فاصلهگذاری انعطافپذیر: با تایپ کد، به صورت خودکار تورفتگیهای لازم ایجاد میشود.
- تکمیل خودکار و راهنمای فراخوانی: نه تنها از چندین زبان برنامهنویسی پشتیبانی میکند، بلکه زبانهای مختلف موجود در یک فایل را نیز شناسایی میکند.
Komodo IDE برای سیستمعاملهای Mac، Linux و Windows در دسترس است.
این ویژگیها به توسعهدهندگان کمک میکند تا فرآیند کدنویسی را سریعتر و دقیقتر انجام دهند و با استفاده از ابزارهای اشکالزدایی و تکمیل خودکار، به بهبود کیفیت کدها کمک میکند.
۴. معرفی Brackets: ویرایشگر متنباز و قدرتمند برای توسعه سریعتر CSS
Brackets یک ویرایشگر کد رایگان و متنباز است که پیشنمایش را در همان پنجرهای که کد CSS نوشته میشود، ارائه نمیدهد، اما به شما این امکان را میدهد که تغییرات خود را از طریق اتصال به مرورگر مشاهده کنید.
یکی از ویژگیهای جذاب Brackets این است که به شما اجازه میدهد قوانین موجود CSS را تغییر دهید یا قوانین جدیدی به هر عنصر یا کلاس اضافه کنید، بدون اینکه نیاز به باز کردن فایل استایلشیِت (stylesheet) داشته باشید. این ویژگی توسعهدهندگان را قادر میسازد تا به راحتی کدهای CSS خود را بهینهسازی کنند و تغییرات را به صورت زنده مشاهده کنند.


ویژگیهای اضافی این ویرایشگر عبارتند از:
- افزونهها: هر کاربر میتواند ویژگیهای جدیدی به نرمافزار اضافه کند، زیرا Brackets از افزونهها پشتیبانی میکند.
- ذخیرهسازی خودکار: تغییرات اعمالشده در فایلها به صورت خودکار ذخیره میشوند.
- پشتیبانی از پیشپردازندهها: Brackets از پیشپردازندههایی مانند LESS و SCSS پشتیبانی میکند.
- پیشنمایش زنده: این ابزار به شما اجازه میدهد تا بلافاصله پس از اعمال تغییرات، خروجی کد خود را در مرورگر مشاهده کنید.
این ویژگیها Brackets را به یک انتخاب مناسب برای توسعهدهندگانی که به دنبال تجربهای سریع و قابل تنظیم هستند، تبدیل میکند.
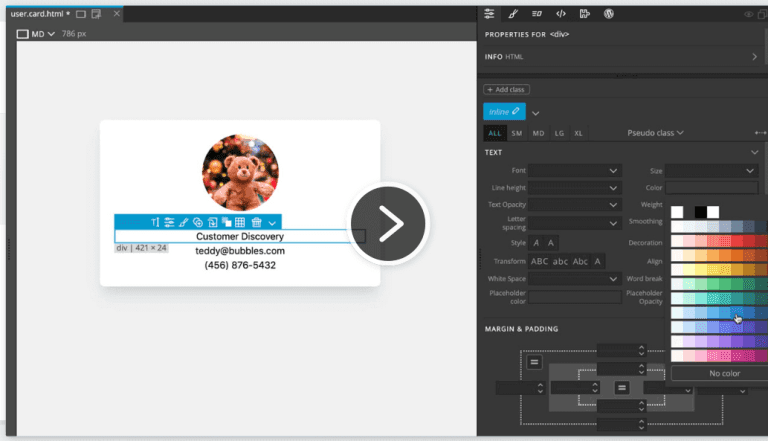
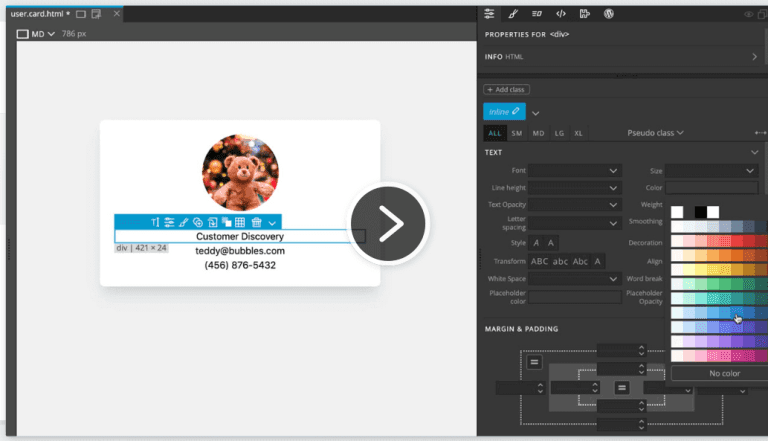
۵. Pinegrow: سازنده وبسایت بصری با امکانات پیشرفته
ویرایشگر کد Pinegrow یک سازنده وبسایت بصری است که شباهتهایی با سازندگان صفحات کشیدن و رها کردن (drag-and-drop) دارد. Pinegrow در نسخههای اشتراک ماهانه، سالانه و دائمی در دسترس است.


برخی از ویژگیهای اصلی این ویرایشگر عبارتند از:
- حالت پیشنمایش انعطافپذیر: پس از تکمیل فرآیند اصلی طراحی، میتوانید مشاهده کنید که وبسایت شما چگونه در پلتفرمهای مختلف اجرا میشود.
- پشتیبانی از Foundation و Bootstrap: Pinegrow ویرایش SASS، CSS، Bootstrap و Tailwind CSS را در یک محیط زنده تسهیل میکند. همچنین همراه با یک ویرایشگر CSS ارائه میشود که امکان تغییر استایلهای داخلی (inline) و قوانین فعال شبکههای CSS را فراهم میکند.
- قالبها و طراحی: این نرمافزار دارای قالبهای از پیشساخته نیست، اما Pinegrow دارای ابزارهای کافی برای طراحی یک برنامه وب از ابتدا است.
Pinegrow یک ابزار قدرتمند برای توسعهدهندگانی است که به دنبال کنترل بیشتر بر فرآیند طراحی وب خود هستند و میخواهند از فناوریهای پیشرفته مانند Bootstrap و Tailwind استفاده کنند.
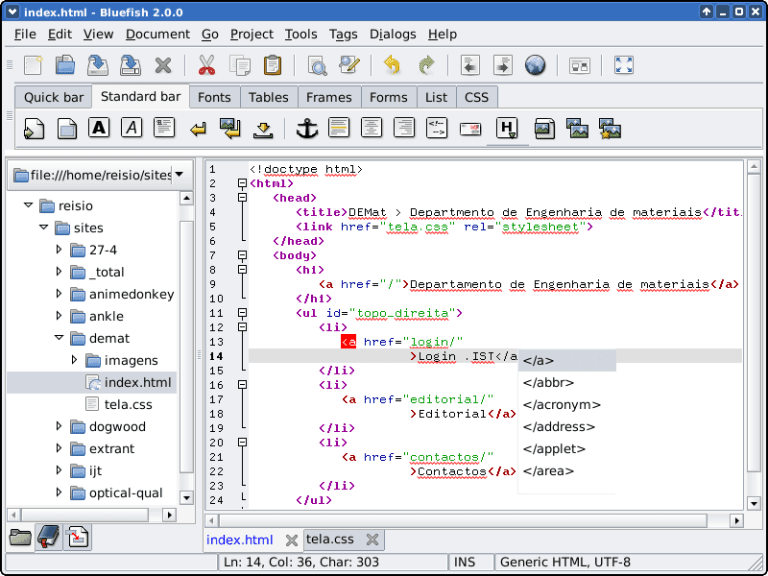
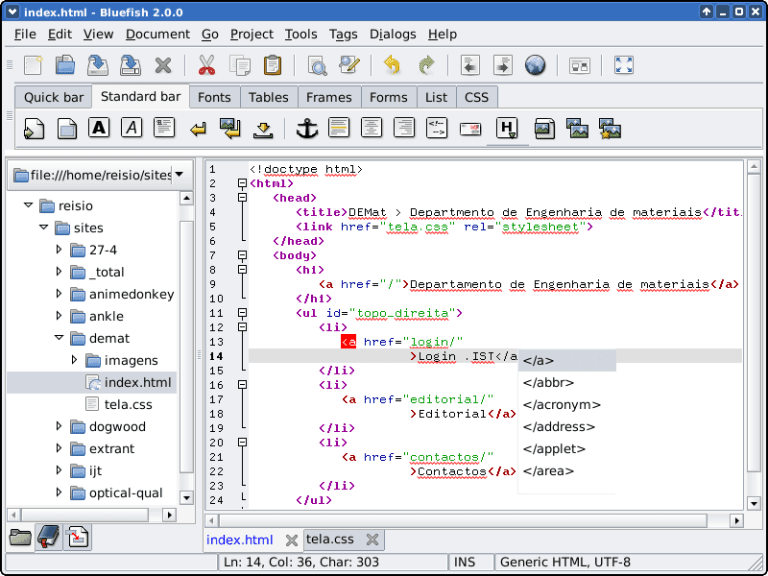
۶. BlueFish: ویرایشگر کد سریع و متنباز برای HTML، CSS و زبانهای برنامهنویسی مختلف
ویرایشگر کد BlueFish قدرتمند، رایگان و متنباز است که به زبان برنامهنویسی C نوشته شده و از طیف گستردهای از زبانهای نشانهگذاری و برنامهنویسی از جمله HTML، CSS، XML، C، C++، Perl، Python، JavaScript، و Java پشتیبانی میکند.
این ویراشکر کد سریع، سبک و آسان برای یادگیری است. این ویرایشگر چندسکویی (cross-platform) بوده و مجموعهای غنی از ابزارها و ویژگیها را ارائه میدهد که به توسعهدهندگان کمک میکند تا به راحتی برنامهها و وبسایتهای خود را کدنویسی کنند.
ویرایشگر کد BlueFish بسیار قابل تنظیم و توسعهپذیر است و از اسکریپتها و پلاگینها پشتیبانی میکند. بیشتر اسکریپتها از قبل پیکربندی شدهاند و شامل بررسی سینتکس و نشانهگذاری برای اکثر زبانهای نشانهگذاری و برنامهنویسی هستند.
این ویرایشگر برای توسعهدهندگانی که به دنبال انعطافپذیری بالا در محیط کدنویسی خود هستند، گزینهای ایدهآل است.


در یک نگاه، BlueFish ویژگیهای کلیدی زیر را ارائه میدهد:
- برجستهسازی سینتکس
- برجستهسازی مکاننما و خطوط
- جستجو و جایگزینی
- جستجو در فایلها با استفاده از مرورگر فایل داخلی
- تا زدن کد (Code folding)
- تکمیل خودکار کد
- قابلیت آپلود/دانلود فایلها
این ویژگیها BlueFish را به ابزاری ایدهآل برای توسعه دهندگانی تبدیل میکند که به دنبال یک ویرایشگر قدرتمند و کارآمد برای مدیریت پروژههای مختلف خود هستند.
۷. UltraEdit: ویرایشگر قدرتمند و چندسکویی برای پروژههای پیچیده و حجیم
UltraEdit یک ویرایشگر متن تجاری و چندسکویی است که بر روی Windows، Linux و macOS کار میکند. این ویرایشگر کد قدرتمند و پر از امکانات، تقریباً تمام ابزارها و ویژگیهای مورد نیاز برای توسعه و بستهبندی بدون نقص برنامهها را فراهم میکند.
آلترا ادیت به شدت قابل تنظیم است و عمدتاً توسط شرکتها و سازمانهای بزرگ استفاده میشود. این ویرایشگر سریع و مقاوم است و برای کار با فایلهای حجیم ایدهآل است. شما میتوانید فایلهای بزرگ تا ۱۰ گیگابایت را بدون افت عملکرد یا سرعت بارگذاری و پیشنمایش کنید.
علاوه بر این، UltraEdit از طیف گستردهای از زبانهای نشانهگذاری و برنامهنویسی از جمله HTML، PHP، Perl، Python، C/C++ و بسیاری دیگر پشتیبانی میکند.


این ویرایشگر کد با مجموعهای از امکانات پیشرفته عرضه میشود که شامل:
برجستهسازی سینتکس قابل تنظیم
تکمیل خودکار کد
تا زدن کد (Code folding)
پیشنمایش زنده HTML
کلاینت FTP کاملاً یکپارچه
قابلیت جستجو و جایگزینی پیشرفته
ویرایش چندگانه و چند نشانگر
UltraEdit انتخابی ایدهآل برای توسعهدهندگانی است که به دنبال ابزاری قدرتمند و انعطافپذیر برای کار بر روی پروژههای پیچیده و حجیم هستند.
۸. Notepad++: ویرایشگر متن سبک و محبوب با امکانات پیشرفته برای توسعهدهندگان
آخرین مورد در این لیست، ویرایشگر Notepad++ است که با زبان برنامهنویسی C++ نوشته شده است. Notepad++** یک ویرایشگر متن سبک و محبوب است که نزدیک به دو دهه قدمت دارد. این ویرایشگر با برخورداری از یک جامعه بزرگ از طرفداران و میلیونها بار دانلود، جایگاه خود را به عنوان یک ابزار قابل اعتماد تثبیت کرده است.
این ویرایشگر از زبانهای مختلفی از جمله HTML، CSS، JavaScript و زبانهای برنامهنویسی مانند Python، Ruby، C و C++ پشتیبانی میکند.


ویژگیهای برجسته این ویرایشگر عبارتند از:
تکمیل خودکار کد
برجستهسازی سینتکس قابل تعریف توسط کاربر
برجستهسازی خطوط براکت و تورفتگیها
پشتیبانی از جستجو/جایگزینی با عبارات منظم (Regular Expression)
ضبط و پخش ماکرو
تشخیص خودکار وضعیت فایل
این ویژگیها Notepad++ را به ابزاری کارآمد برای توسعهدهندگانی تبدیل کرده است که به دنبال یک ویرایشگر ساده اما قدرتمند هستند.
جمعبندی و انتخاب نهایی
با وجود تنوع زیاد ویرایشگرهای HTML و CSS، انتخاب بهترین ویرایشگر به نیازهای خاص شما بستگی دارد. از گزینههایی مانند پیشنمایش زنده و برجستهسازی سینتکس گرفته تا ابزارهای پیشرفتهتر، هر ویرایشگری امکانات خاص خود را دارد. امیدوارم در میان این ویرایشگرها، ابزار مناسب برای بهبود تجربه توسعه وب خود را پیدا کنید.










